Table Of Content

You can use animation to communicate the state of a particular element. For instance, if you have a button that opens a new tab, you can use a nice animation to make the button look like a tab. For example, if you want to create a unique effect in the background of your website, you should use a bolder typeface.
Creating User Interfaces
However, the UI may not communicate these expectations, leading to poor experiences. Designers can use colours to communicate the tone of the product and create a consistent UI. For example, if you're designing a blog, ensure the posts section has a different colour than the footer or header. Also, ensure that your logo is more prominent than all other text elements.
How does a GUI design work?
They serve as a blueprint for the design, helping you get clear on the placement of elements, information hierarchy, and overall flow before diving into the visual design. In this guide, we’ll walk through each step of the UI design process, including tips, tools, and best practices to get you started with UI design. However, as technology continues to change, UI designers will need to stay up-to-date with the latest trends and technologies to create interfaces that meet the needs of users. Designing a UI that is both visually appealing and functional can be a complex process that requires a deep understanding of user needs and preferences.
Animated Design Patents - Patently-O
Animated Design Patents.
Posted: Mon, 20 Jun 2022 07:00:00 GMT [source]
What Makes a Good User Interface? 10 Principles of UI Design
A user interface designer investigates all of a user’s behaviors and interactions with a product to produce an interface that best suits the user’s needs. The aesthetic decisions while producing a product, such as an image, button, menu bar, or footer, are referred to as UI design. All of these factors will have an impact on the user’s engagement.
References and Where to Learn More
Planning your item in a manner that goes against a client’s assumptions is one of the most obviously awful things you can do to the user. It doesn’t make any difference what coherent contention you accommodate how something ought to function or look. Assuming clients anticipate that it should work/look an alternate way, you will confront a tough time changing those assumptions. Assuming your methodology offers no unmistakable benefit, go with what your clients anticipate.
UI and the digital world
It’s the reason you know to click on a button or swipe in a particular direction. Without a good GUI design, using a digital product can be confusing and frustrating. User interface (UI) design is a creative but particularly challenging field within user experience (UX) that offers numerous benefits. It involves creating user interfaces for machines, websites, and software to make navigation as efficient and simple as possible. Most commonly, we click and scroll using a mouse on desktop computers, and tap a touch screen on mobile devices. All popular GUI operating systems and many software applications also allow interaction via keyboard commands (a key accessibility feature), and some also accept voice commands.
UI of the Future: Conversational Interfaces - Shopify
UI of the Future: Conversational Interfaces.
Posted: Mon, 12 Feb 2018 08:00:00 GMT [source]
– Emphasise Visual Hierarchy
Overflowing with dynamism, their “click the arrows to get more data” highlight is one of the most beautiful design components on the site. Repeating Dropbox’s decision, they’ve additionally settled on a responsive variety range — making the site even more superb to explore. Data engineering of a site is intended to assist clients with observing the information they need to finish different tasks. It, thusly, includes marking, organizing, and coordinating the web content in a way that makes it effectively available and practical. Additionally, you really want to realize that data engineering influences the SEO execution of a site.
Step 6: Testing and iteration
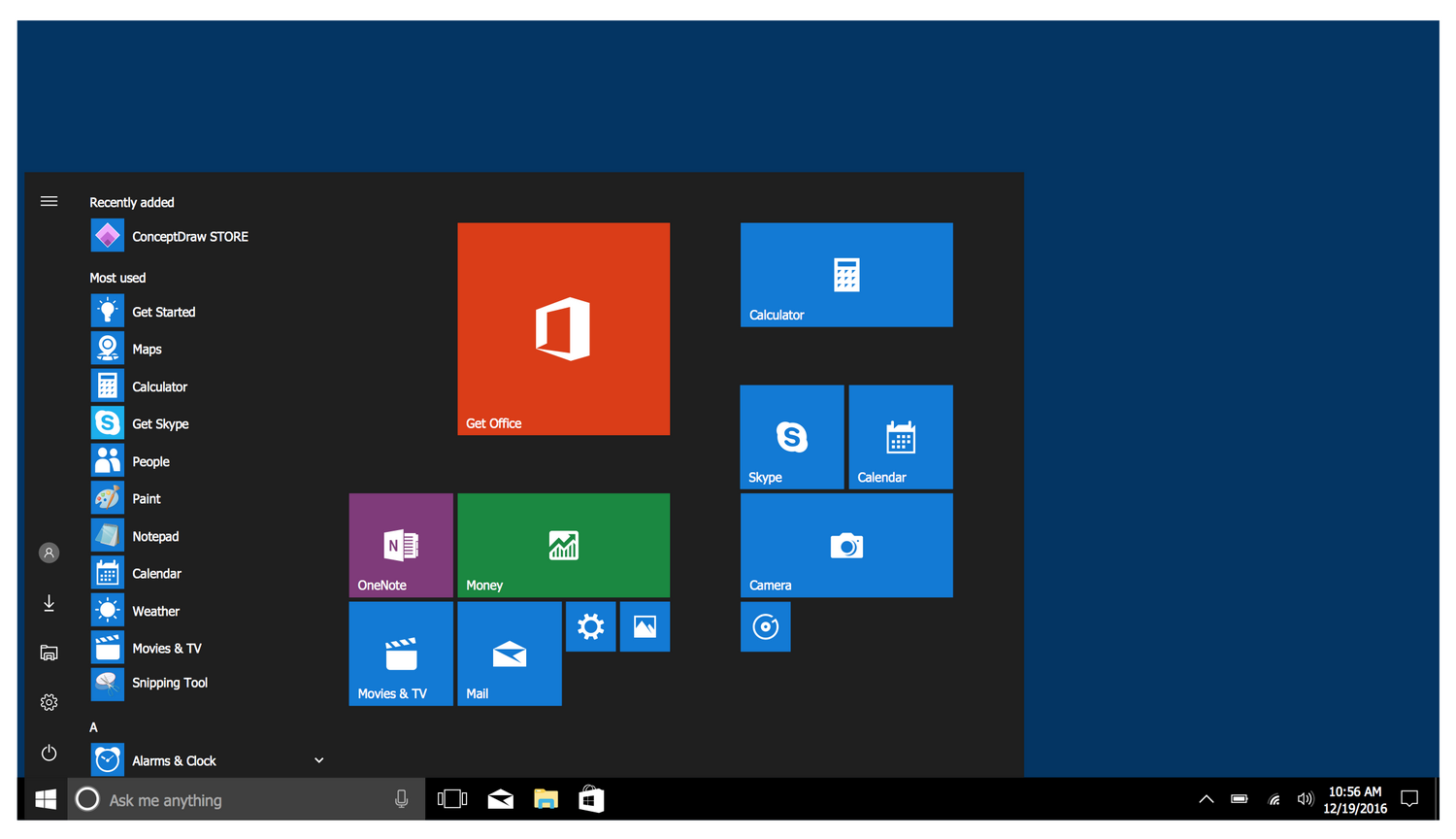
For instance, the graphics along the bottom bar of your laptop screen is a prime example of a GUI. Websites, mobile apps and web apps also use GUI designs to allow user interactions via various graphics. GUI wrappers find a way around the command-line interface versions (CLI) of (typically) Linux and Unix-like software applications and their text-based UIs or typed command labels.

While picking an illustration for UI, select the one that will empower clients to get a good grasp of the concept of the applied model. For instance, while requesting a credit card for installment handling, you can reference a regular card for instance. Dropbox displays the status of a document upload, including the current progress and remaining time.
We likewise discussed the components to remember for the UI and, lastly recorded a few prescribed procedures to consider while planning a UI. To make the point of interaction stand apart considerably more, the Cognito’s outlines show some signs of life with complex movements. This dynamism both catches clients’ consideration and represents the brand’s contribution initially. Whenever components battle for consideration, nothing can take up all the attention. At the point when there is a focus on one component, it can really sparkle.

The secondary hierarchy is the next level of the primary hierarchy. You can ensure a clear call to action (CTA) and a straightforward navigation structure on the homepage. The average salary of a UI designer in the US is around $84,000 per year. In this article we momentarily made sense of what a UI is, we characterized the term ‘UI design’, and we featured the significance of a decent UI in the web improvement setting.
A UI designer will design all the screens of a product, and create the visual elements—and their interactive properties—that facilitate user interaction. To achieve this, they use things like patterns, spacing, text, and color to guide the user. Designers use hierarchy to help users recognize key information, and distinguish them from less important elements at a glance.
Therefore, you should always write the first line of text in the largest font size. However, if your website's font is too small, they will have trouble reading it. Designing your website or working on your client's websites requires having an eye for good typography.
They must ensure that their designs effectively communicate the desired message to their target audience. However, industrial designers do share a common concern with GUI designers in that they strive to create products that are user-friendly and comfortable to use. In particular, industrial designers focus on the ergonomics of their designs, which involves making sure that their products are easy to handle, interact with, and operate. By conducting user testing, designers can make informed decisions about how to improve their products, resulting in a better user experience and increased user satisfaction. Accessibility in GUI design refers to the ability of all users, regardless of any disabilities they may have, to access and interact with a digital product.
Additionally, Adobe’s choice of using a ‘hand’ is a great example of the second guideline where the system matches the real world. As Frank Spillers highlights in his video, understanding the 'context of use' is crucial. It involves observing users in their environment and understanding their experiences and needs.

No comments:
Post a Comment